Part 1
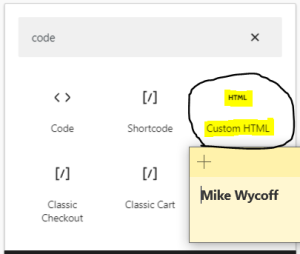
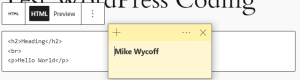
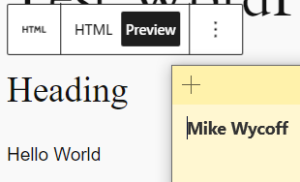
1. Demonstrate using Custom HTML block using Gutenberg Editor or any editor you are using.
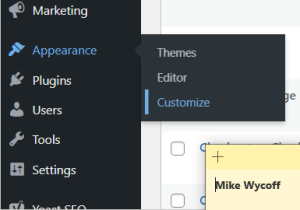
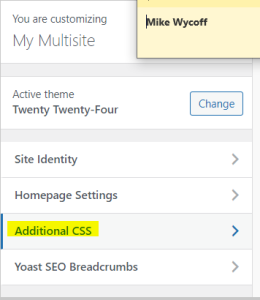
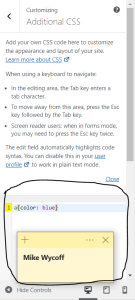
2. Demonstrate Editing Your WordPress CSS via the WordPress Customizer
3. Demonstrate how to edit HTML, CSS, JavaScript, PhP in WordPress pages.
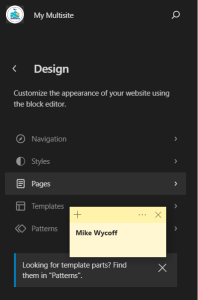
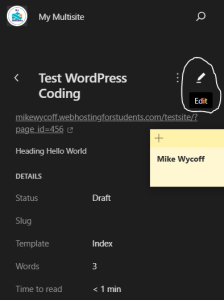
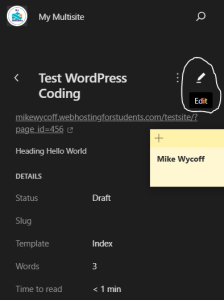
Select the page you would like to edit. After selecting the page, click on the “Edit” Icon. This allows you to edit the page.


Select the dropdown menu in the upper right corner of the screen, the 3 little vertical dots. Next select “Code editor”. You will then be able to edit the code in your selected page.


The CSS can also be edited independently. To do this, click “Styles” on the same list. Once it opens, select the three vertical dot dropdown menu, and click “Additional CSS”.


4. Demonstrate how to add HTML in your sidebar, header, and footer.
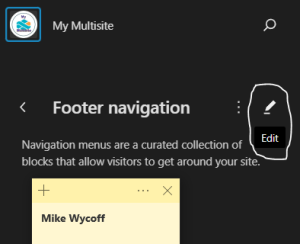
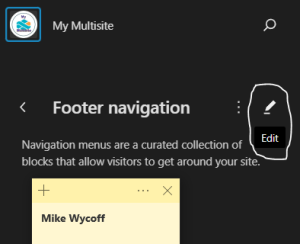
Then select which menu you would like to edit, such as “Sidebar”, “Header”, “Footer”. I selected “Footer Navigation”. Select the “Edit” icon.


Select the dropdown menu in the upper right corner of the screen, the 3 little vertical dots. Next select “Code editor”. You will then be able to edit the HTML code in your selected navigation.


5. Demonstrate how you created and modified simple theme editing.
That way if you make a mistake, you can reinstall your backup.
It’s also a good idea to create a child theme.
Information on a child theme can be found here: https://kinsta.com/blog/wordpress-child-theme/
It’s also a good idea to create a child theme.
Information on a child theme can be found here: https://kinsta.com/blog/wordpress-child-theme/
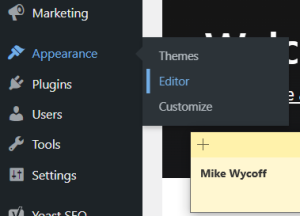
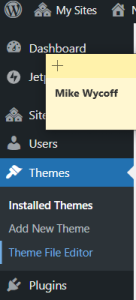
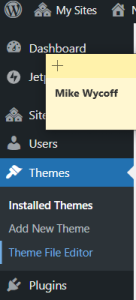
Select “Themes” then “Theme File Editor”



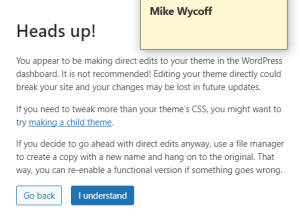
Click on the “I Understand” to proceed.

This is where you will be able to make changes to your theme. This one is for the “Twenty Twenty-Four” theme.
6. Any code editing you found interesting and fun to do.
There was not any one particularly that stood out. Coding itself can be fun to see the creations that you made all on your own come to life. However, if you make the smallest mistake, it may take hours of troubleshooting to find.
Part 2
Research how WordPress is influenced by AI and show online examples how you can use AI with WordPress. Use one of AI plugins for WordPress to create a page.
WordPress is influenced by AI
WordPress is influenced by AI in multiple ways. There were some designs, such as “AI Elementor” with the cost of $59.00 per year. The design plugins all seemed to have a cost.


These would be handy in aiding by limiting the time spent keeping your site crawlable.


Image generators could be useful when creating logos or art designs for your site.


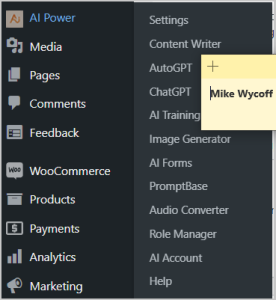
One content write plugin that had decent ratings is “AI Power: Complete AI Pack – Powered by GPT-4”.


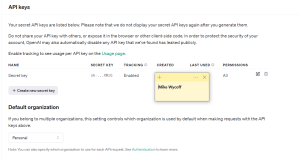
I ended up using the free version of “AI Power: Complete AI Pack – Powered by GPT-4” to build the page/site.
The plugin does offer an image generator, but I had to use a free online image generator due to the plugin saying I had insufficient credits to generate an image. It wanted me to upgrade to the paid version.
All the text was generated from the Chat GPT built into the plugin.
All the images were also generated by AI.