Part 2
App Conversion Recources
- Turn Your WordPress Site to A Mobile App (wpengine.com)
- 4 Best Plugins to Convert a WordPress Site into a Mobile App (wpbeginner.com)
- 12 Best Plugins to Convert a WordPress Site into a Mobile App (wplift.com)
- How to Turn Your Wordpress Site Into a Mobile App in 2024 (mobiloud.com)
- How to Turn Your WordPress Website into a Mobile App | Envato Tuts+ (tutsplus.com)
A WordPress website can be converted into a mobile app through the use of plugins. They range in price. You will need to do some research in finding the right plugin for you. All the plugins I found required some sort of payment.
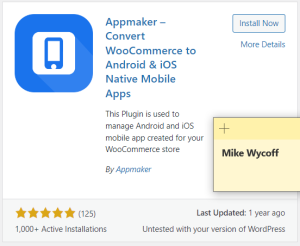
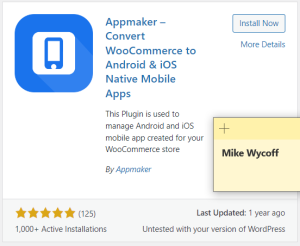
I used the plugin from WooCommerce, “Appmaker”, it is free to use. If you want to post your app in an App Store, that requires a paid subscription.
Steps or converting a website to an app using Appmaker from WooCommerce
Locate the Plugin


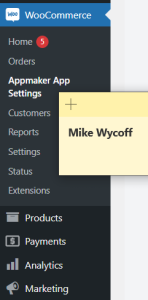
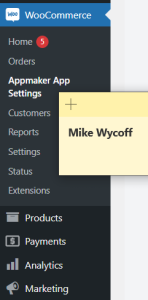
Appmaker added to WooCommerce in the dashboard


This is located in your site’s dashboard
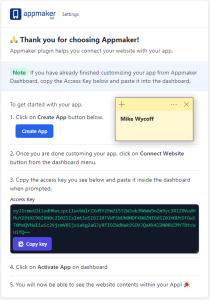
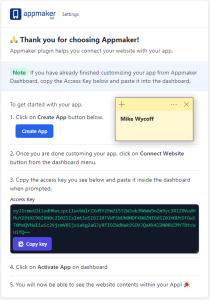
Started Appmaker


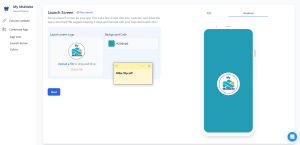
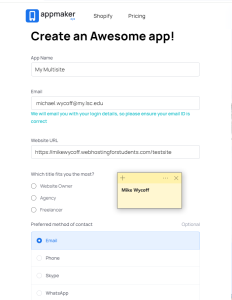
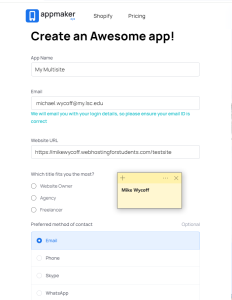
Fill out Appmaker form



Note: Image must be a png file

Note: This applies more for an e-commerce site.
This process may take a few minuets depending on the size of your site.
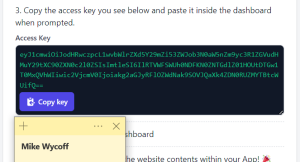
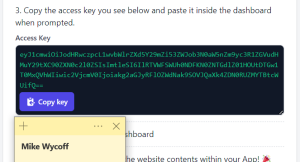
Your Access Key will look similar to this one.


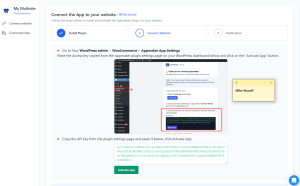
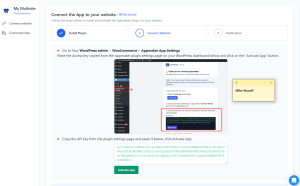
Paste your Access Key into the box near the bottom of the screen. Click the “Activate App” Button.
 Note: The Access Key and Activate App Button will turn green once the Access Key is pasted into the box.
Note: The Access Key and Activate App Button will turn green once the Access Key is pasted into the box.
 Note: The Access Key and Activate App Button will turn green once the Access Key is pasted into the box.
Note: The Access Key and Activate App Button will turn green once the Access Key is pasted into the box.
This process may take a few minuets depending on the size of your site.
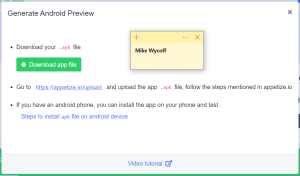
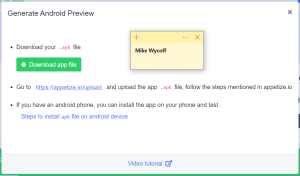
App being built for both Android and Apple IOS Operating systems


Available to to download the app and/or install it on your mobile device.
 Note: This is generating for an Android device.
Note: This is generating for an Android device.
 Note: This is generating for an Android device.
Note: This is generating for an Android device. 
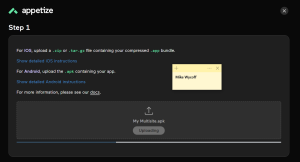
Step 1 of 2 shown. Step 2 is completed after your site is uploaded. You will enter your email in Step 2.
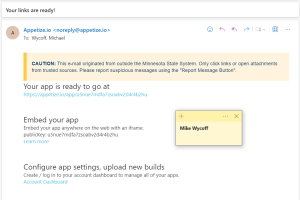
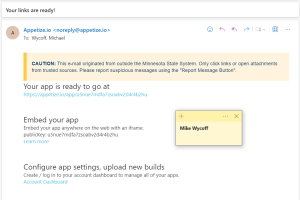
Click the link in your email. The link is under:
Your app is ready to go at

Your app is ready to go at

Part 3
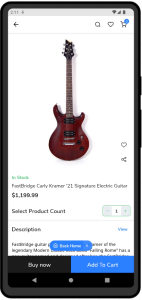
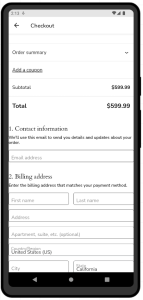
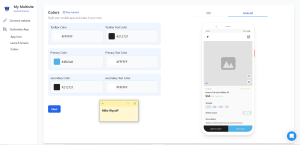
Convert your test site to a mobile app.
Mobile App Screenshot
Test site named “My Multisite” converted to a mobile app.


Appmaker works best with an e-commerce site. I went through the process again and converted one of my e-commerce sites to a mobile app for better results.